iconfont 记录
更新日期:
这段时间一直在做iconfont.cn这个平台。积累了些东西,记录下。
1.什么是iconfont?
iconfont不是什么新技术了。
我们知道web网页能使用的字体一直很少,很多时候设计师用ps做出来的效果图,里面的字体我们都没办法在网页上实现。其实网页里面可以使用自定义字体的。而且还是所有浏览器都支持,包括烦人的ie。当然各个浏览器支持的字体格式不同。下面是兼容情况:
- IE:从IE4开始支持eot格式,IE9开始支持woff。
- webkit/safari:支持TrueType/OpenType(.ttf),OpenType PS(.otf),iOS4.2+支持.ttf,iOS 4.2以下只支持SVG字体; Safari5.1+ 开始支持woff格式
- Chrome:除webkit支持的以外,从Chrome 6开始,开始支持woff格式;
- Firefox:支持.ttf和.otf,从Firefox 3.6开始支持woff格式;
- Opera:支持.ttf、.otf、.svg。 Opera 11开始支持woff;
- iPad, iPhone and Android 3.0+ 支持SVG fonts。
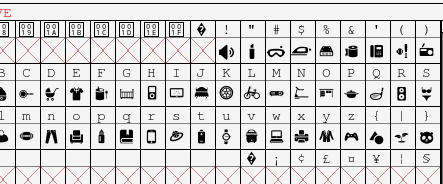
打开一个字体文件如下图:
你会发现,其实一个字就是一个图形。所以就有人提出,可以设计一些图标占这些字体的坑。这样,你在页面上写这个字(比如上面的 !),浏览器就会渲染出这个图标(小喇叭)了。这样就可以像操作字一样操作这些图标。还是矢量的。对于现在这种高清屏满天飞的情况,实在是再好不过了。
2.iconfont使用方式
自定义字体的使用
因为各个浏览器支持不同,而我们一般下载下来的字体都是ttf的。我们需要转换一下,得到svg,eot,woff格式的字体。两种方式转换:
- 在线转换,地址:http://www.fontsquirrel.com/tools/webfont-generator
- 自己动手,主要使用fontforge的python命令行脚本来搞,以后会介绍。
当然现在很多网站,已经可以下载这些字体了。国外的如iconmoon。国内的可以试试我们的 iconfont.cn
得到各种字体后怎么用呢?
1.使用font-face先声明字体
1 2 3 4 5 6 7 | @font-face {font-family: 'iconfont'; src: url('iconfont.eot'); /* IE9*/ src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('iconfont.woff') format('woff'), /* chrome、firefox */ url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url('iconfont.svg#uxiconfont') format('svg'); /* iOS 4.1- */ } |
2.定义使用iconfont的样式
1 | .iconfont{font-family:"iconfont";font-size:16px;font-style:normal;} |
3.挑选相应图标对应的字体,应用于页面
比如上面的 ! 我们这么写:
1 | <i class="iconfont">!</i> |
这样浏览器就会使用小喇叭来渲染这个字。然后你就可以用,color,font-size等等css属性来控制这个小喇叭图标啦。
当然一般都是使用unicode来使用字体的。每个字体其实都有自己对应的unicode。
比如这个小喇叭,你用fontforge这类软件打开看,就可以查看到它的unicode是0x0021。所以我们可以这么用。
1 | <i class="iconfont">!</i> |
另外对于现代浏览器我们可以使用before,after这中高端大气的使用方法:
css部分:
1 2 3 4 5 6 7 8 | .iconfont{ display:inline-block; } .iconfont:after{ font-family:"emotion" Tahoma; display:inline-block; content:"\0021";/*在这里调用字符,格式是 \[16进制数值]*/ } |
html:
1 | <i class="iconfont"></i> |
3.iconfont使用注意事项
跨域问题
firefox对不在同一个域的字体,会不加载。解决方法是放到同个域或设置服务器的头:
1 2 3 4 5 6 7 8 | AddType application/vnd.ms-fontobject .eot AddType font/ttf .ttf AddType font/otf .otf <FilesMatch "\.(ttf|otf|eot)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch> |
具体的可以看这边 http://www.cssbakery.com/2010/07/fixing-firefox-font-face-cross-domain_25.htm
www.iconfont.cn里面会自动帮你把字体存到cdn,并且会做这个设置,不会有跨域的问题。
字体图标在safair或chrome浏览器下被加粗
由于字体图标存在半个像素的锯齿,在浏览器渲染的时候直接显示一个像素了,导致在有背景下的图标显示感觉加粗;所以在应用字体图标的时候需要对图标样式进行抗锯齿处理,CSS代码设置如下:
1 | .iconfont{-webkit-font-smoothing: antialiased;}
|
字体图标在pc端的chrome浏览器下出现严重的锯齿;
出现以上现象可以对字体图标的边缘进行模糊;(只支持webkit内核浏览器,参数数值不宜设置得很大,这会带来图标加粗的问题)
1 | -webkit-text-stroke-width: 0.2px; |
ie下面渲染不出unicode
记得使用16进制unicode的时候 加上;号,否则ie无法将它解析。10进制的没这个问题。现在大部分字体都是使用16进制标志的,主要是为了方便移动端,还有css3的那种写法。
4.结语
iconfont作为一个跨平台的矢量图标解决方案,有很多优势。不过只能支持单色是硬伤。虽然通过一些讨巧的方式可以玩些小的色彩,但是很麻烦,不是主流。之后会写一些文章介绍下怎么使用fontforge来制作字体。
